The Value property can display formatted date values from your fields. To do this, add the suffix :dateformat to the <value tag, followed by one or more of the following values:
Specifier |
Description |
c |
Displays the date using the format given by the ShortDateFormat global variable, followed by the time using the format given by the LongTimeFormat global variable. The time is not displayed if the date-time value indicates midnight precisely.
|
d |
Displays the day as a number without a leading zero (1-31).
|
dd |
Displays the day as a number with a leading zero (01-31).
|
ddd |
Displays the day as an abbreviation (Sun-Sat) using the strings given by the ShortDayNames global variable.
|
dddd |
Displays the day as a full name (Sunday-Saturday) using the strings given by the LongDayNames global variable.
|
ddddd |
Displays the date using the format given by the ShortDateFormat global variable.
|
dddddd |
Displays the date using the format given by the LongDateFormat global variable.
|
e |
Displays the year in the current period/era as a number without a leading zero (Japanese, Korean and Taiwanese locales only).
|
ee |
Displays the year in the current period/era as a number with a leading zero (Japanese, Korean and Taiwanese locales only).
|
g |
Displays the period/era as an abbreviation (Japanese and Taiwanese locales only).
|
gg |
Displays the period/era as a full name. (Japanese and Taiwanese locales only).
|
m |
Displays the month as a number without a leading zero (1-12). If the m specifier immediately follows an h or hh specifier, the minute rather than the month is displayed.
|
mm |
Displays the month as a number with a leading zero (01-12). If the mm specifier immediately follows an h or hh specifier, the minute rather than the month is displayed.
|
mmm |
Displays the month as an abbreviation (Jan-Dec) using the strings given by the ShortMonthNames global variable.
|
mmmm |
Displays the month as a full name (January-December) using the strings given by the LongMonthNames global variable.
|
yy |
Displays the year as a two-digit number (00-99).
|
yyyy |
Displays the year as a four-digit number (0000-9999).
|
h |
Displays the hour without a leading zero (0-23).
|
hh |
Displays the hour with a leading zero (00-23).
|
n |
Displays the minute without a leading zero (0-59).
|
nn |
Displays the minute with a leading zero (00-59).
|
s |
Displays the second without a leading zero (0-59).
|
ss |
Displays the second with a leading zero (00-59).
|
z |
Displays the millisecond without a leading zero (0-999).
|
zzz |
Displays the millisecond with a leading zero (000-999).
|
t |
Displays the time using the format given by the ShortTimeFormat global variable.
|
tt |
Displays the time using the format given by the LongTimeFormat global variable.
|
am/pm |
Uses the 12-hour clock for the preceding h or hh specifier, and displays 'am' for any hour before noon, and 'pm' for any hour after noon. The am/pm specifier can use lower, upper, or mixed case, and the result is displayed accordingly.
|
a/p |
Uses the 12-hour clock for the preceding h or hh specifier, and displays 'a' for any hour before noon, and 'p' for any hour after noon. The a/p specifier can use lower, upper, or mixed case, and the result is displayed accordingly.
|
ampm |
Uses the 12-hour clock for the preceding h or hh specifier, and displays the contents of the TimeAMString global variable for any hour before noon, and the contents of the TimePMString global variable for any hour after noon.
|
/ |
Displays the date separator character given by the DateSeparator global variable.
|
: |
Displays the time separator character given by the TimeSeparator global variable.
|
'xx'/"xx" |
Characters enclosed in single or double quotes are displayed as-is, and do not affect formatting.
|
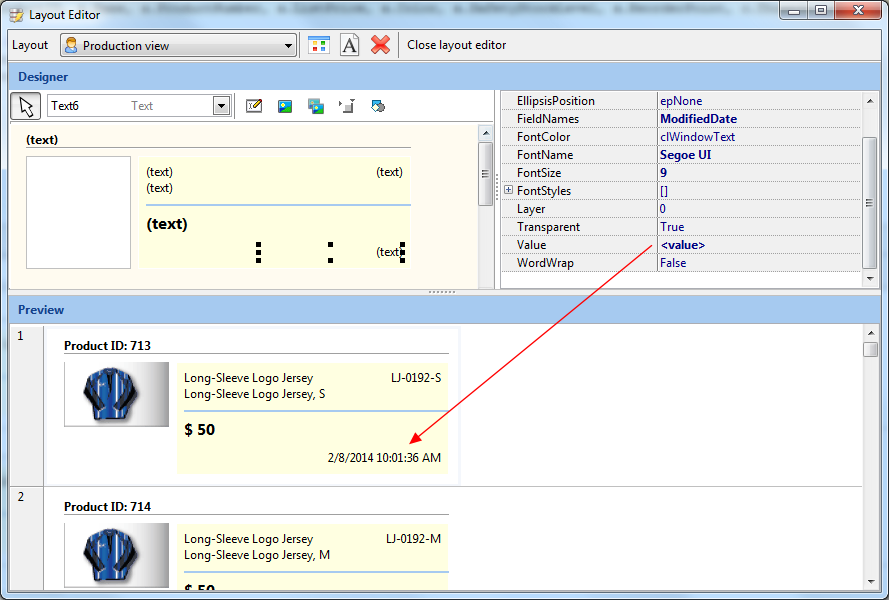
In the sample below, the date value (without any formatting) will display the date and time.

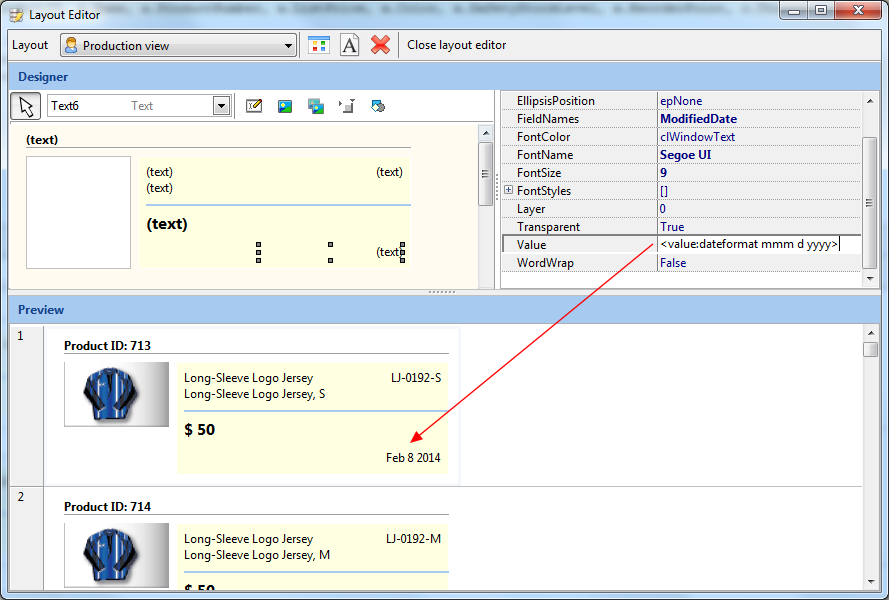
If we want to display only the date element, we could use the <value:dateformat mmm d yyyy> for the value e.g.

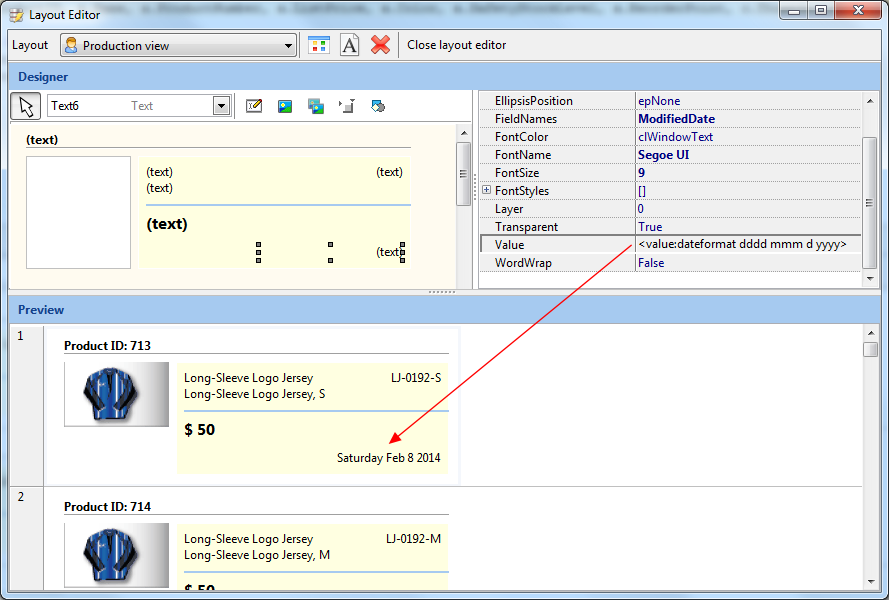
Or if we wanted to display the day of week too, we could use <value:dateformat dddd mmm d yyyy> e.g.